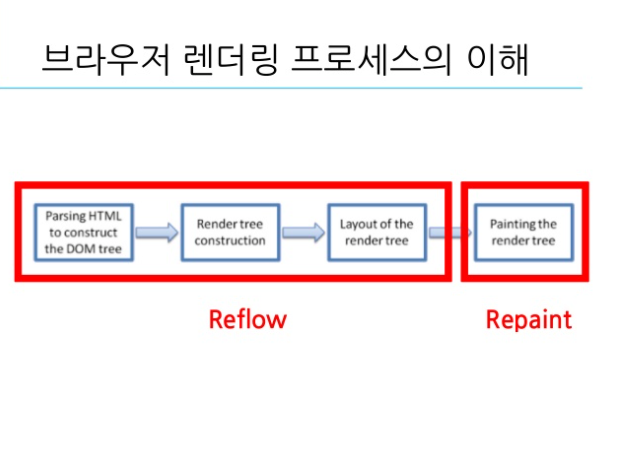
Reflow & Repaint
수정된 렌더 트리를 다시 렌더링하는 과정에서 발생하는 것으로 웹 애플리케이션의 성능을 떨어뜨리는 주된 요인이다. 극단적인 경우, CSS 효과로 인해 JavaScript 의 실행 속도가 느려질 수도 있다.
따라서 Browser Rendering process를 이해하고 적절히 Optimazation해줄 필요성이 있다.
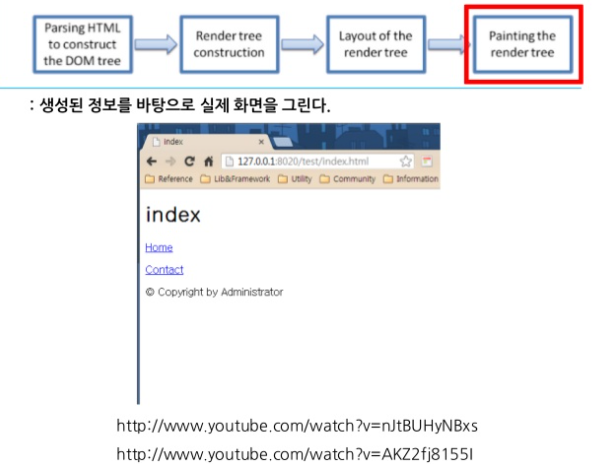
Browser Rendering Process
브라우저마다 다른 렌더링 엔진을 사용하고 있다.
크롬/사파리 - 웹킷(webkit)
파이어폭스 - 게코(Gecko) (나는 핸들이 고장난 8톤 트럭…?)
렌더링 엔진에 따라서 동작하는 과정이 조금 다르지만, reflow와 repaint는 비슷한 순서로 동작한다.
start
브라우저가 네트워크 계층에서 요청된 데이터를 받아오면 렌더링 엔진이 움직이기 시작한다.
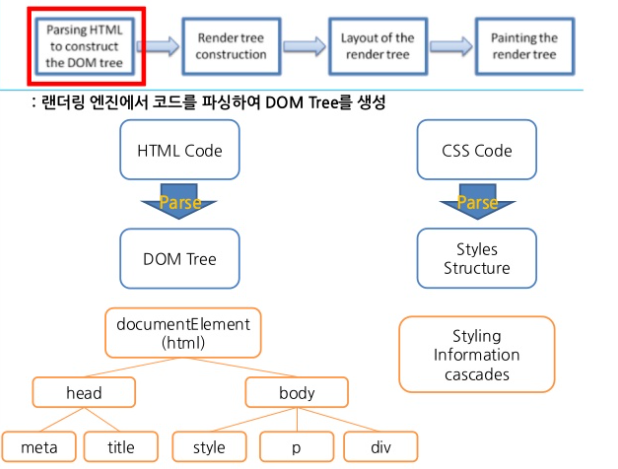
create DOM Tree
HTML code에서 DOM Tree를 CSS code에선 style structure를 만든다
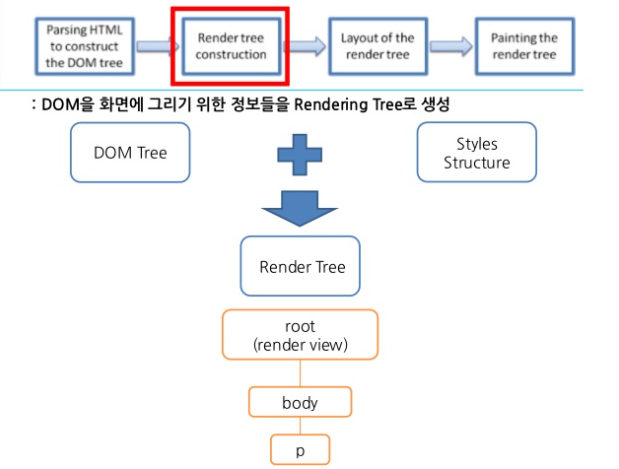
Render Tree
DOM Tree와 style structure를 합쳐 화면에 그리기 위한 Render Tree 생성
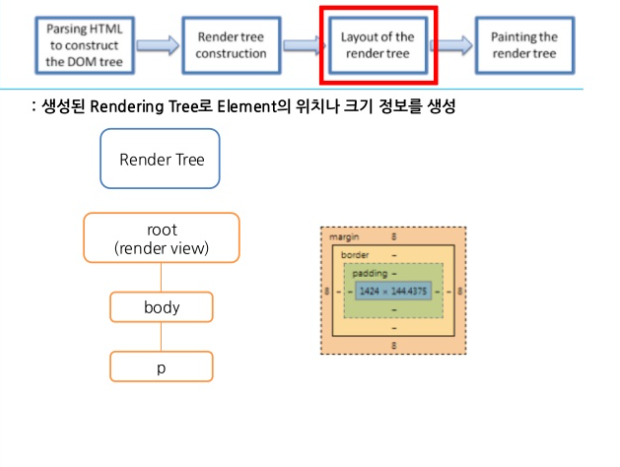
Layout of the Render tree
Render Tree 정보로 Layout을 만들어 DOM에 배치한다.
Painting
Layout이 그려진 곳에 Render tree 정보를 바탕으로 화면을 그린다.
팁
Event Loop가 콜백 뿐만아니라 렌더링 업무도 관리한다.
Reflow
문서 내 요소의 위치와 도형을 다시 계산하기 위한 웹브라우저 프로세스의 이름으로, 문서의 일부 또는 전체를 다시 렌더링하는 데 사용된다.
단일 엘리먼트 하나를 변경해도, 하위 엘리먼트나 상위 엘리먼트 등에 영향을 미칠 수 있다.
리플로우는 브라우저에서 사용자를 차단하는 작업이므로, 개발자가 리플로우 시간을 향상하는 방법을 이해하고 다양한 문서 속성(DOM 심도, CSS 규칙 효율성, 다양한 스타일 유형 변경)이 리플로우 시간에 미치는 영향을 이해하는 것이 중요하다.
Trigger
-
DOM 엘리먼트 추가, 제거 또는 변경 CSS 스타일 추가, 제거 또는 변경
-
CSS 스타일을 직접 변경하거나, 클래스를 추가함으로써 레이아웃이 변경될 수 있다.
(엘리먼트의 길이를 변경하면, DOM 트리에 있는 다른 노드에 영향을 줄 수 있다.)
- CSS3 애니메이션과 트랜지션
(애니메이션의 모든 프레임에서 리플로우가 발생한다.)
- offsetWidth 와 offsetHeight 의 사용
(offsetWidth 와 offsetHeight 속성을 읽으면, 초기 리플로우가 트리거되어 수치가 계산된다.)
- 유저 행동
(유저 인터랙션으로 발생하는 hover 효과, 필트에 텍스트 입력, 창 크기 조정, 글꼴 크기 변경, 스타일시트 또는 글꼴 전환등을 활성화하여 리플로우를 트리거할 수 있다.)
Repaint
레이아웃에는 영향을 주지 않지만, 가시성에는 영향을 주는 엘리먼트가 변경되면 발생한다.
Reflow 후에 발생한다.
ex) opacity, background-color, visibility, outline
reference
브라우저 Rendering 과정 전체와 Reflow, Repaint에 대해 전체적으로 잘 설명 되어있는 사이트
[https://falsy.me/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EC%9D%B4%ED%95%B4-1-reflow-repaint%EC%97%90-%EB%8C%80%ED%95%98%EC%97%AC-%EC%95%8C%EC%95%84%EB%B4%85%EB%8B%88%EB%8B%A4/]
브라우저 렌더링 과정을 자세히 설명해준 Naver N2 (좀 어려움)
[https://d2.naver.com/helloworld/59361]
Reflow Trigger와 Optimization 전략이 잘 나와있음
[https://github.com/wonism/TIL/blob/master/front-end/browser/reflow-repaint.md]
css원리에 따른 성능차이를 확연하게 알 수 있고 Test 방법까지 알 수 있다.
[https://wit.nts-corp.com/2020/06/05/6134]
위의 내용을 보충해주는 사이트
[https://www.paulirish.com/2012/why-moving-elements-with-translate-is-better-than-posabs-topleft/]
[https://developers.google.com/speed/docs/insights/browser-reflow?hl=ko]
[https://medium.com/@maddydeep28/dom-creation-and-manipulation-tips-and-tricks-df4707ede27c]